
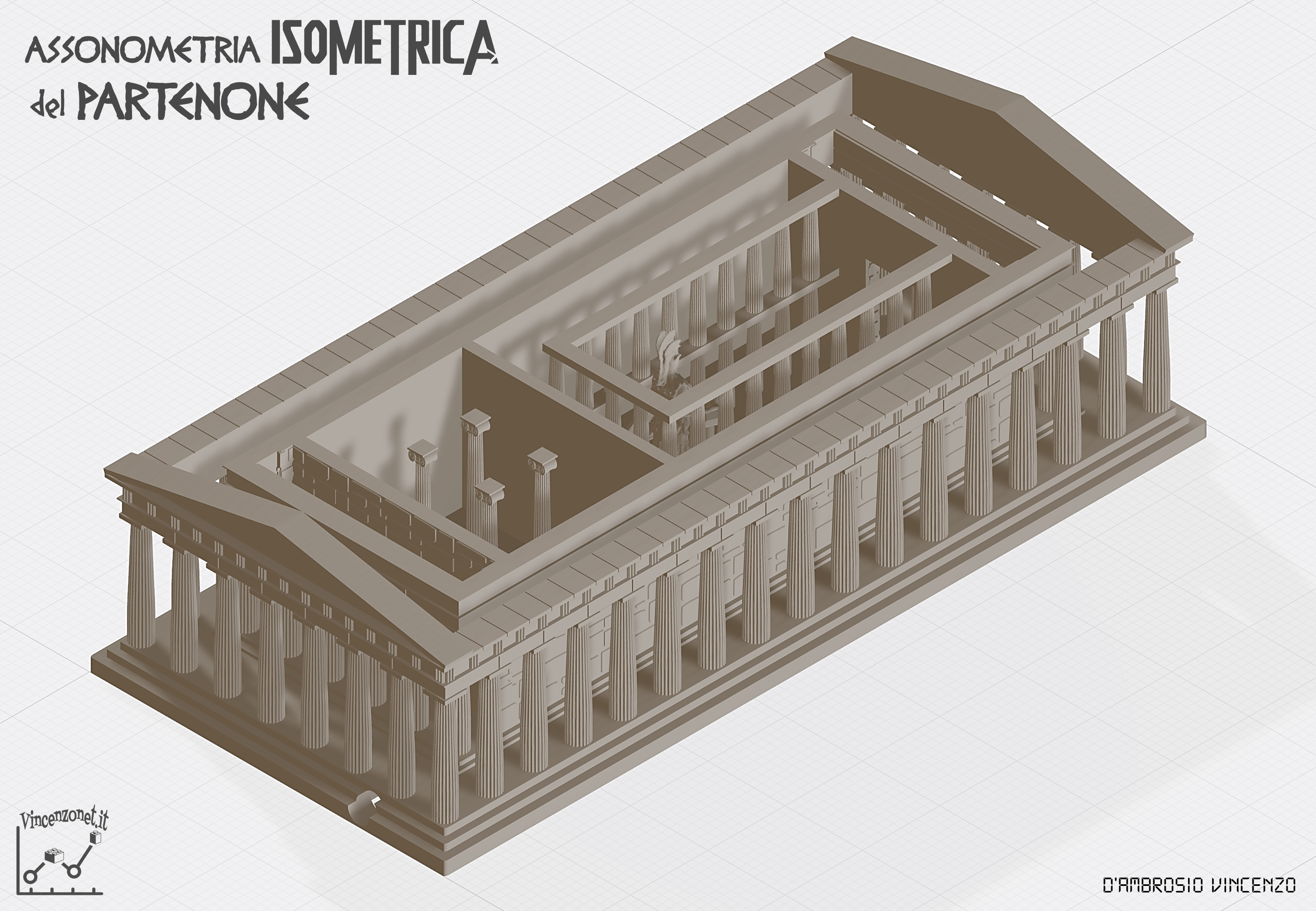
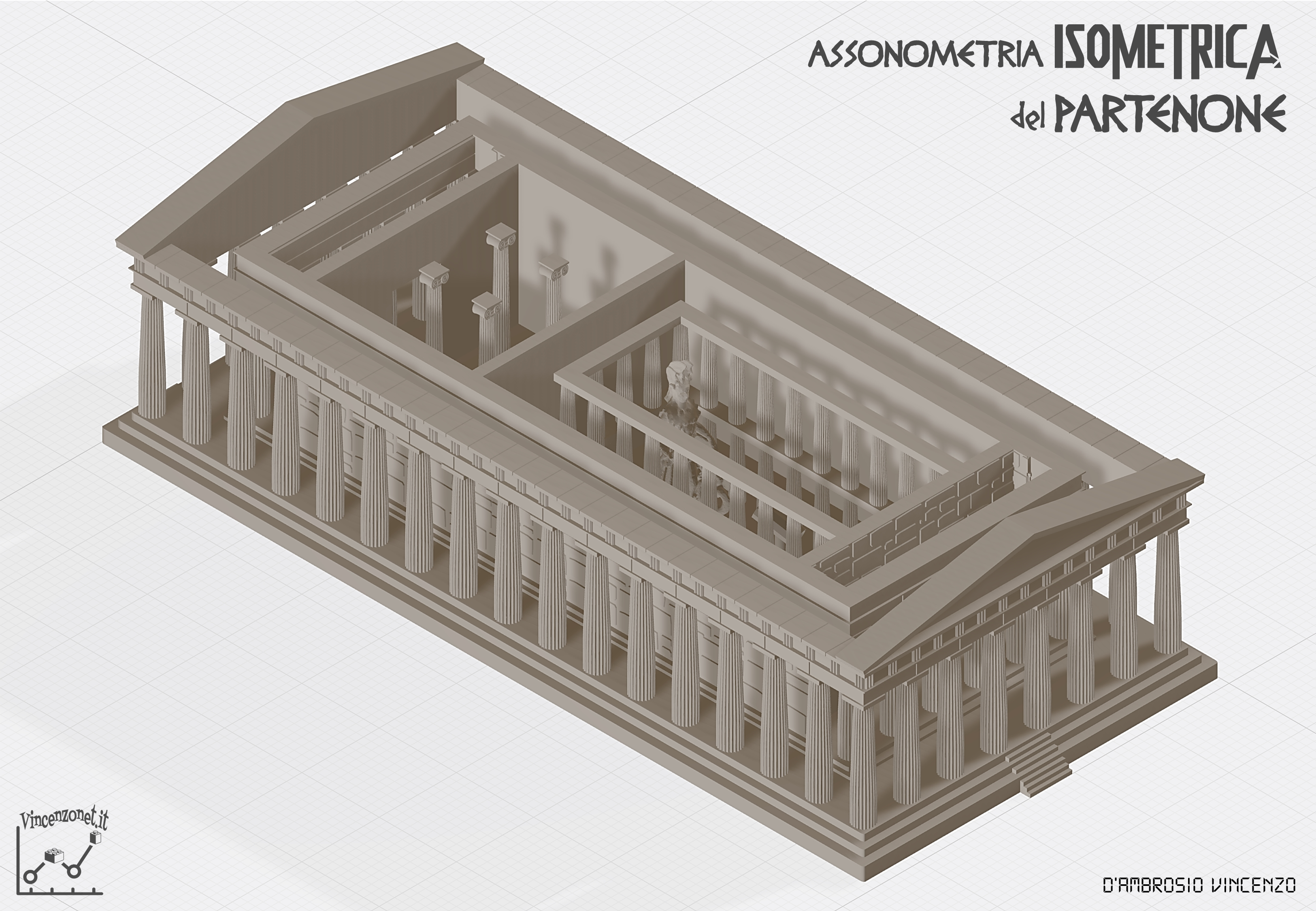
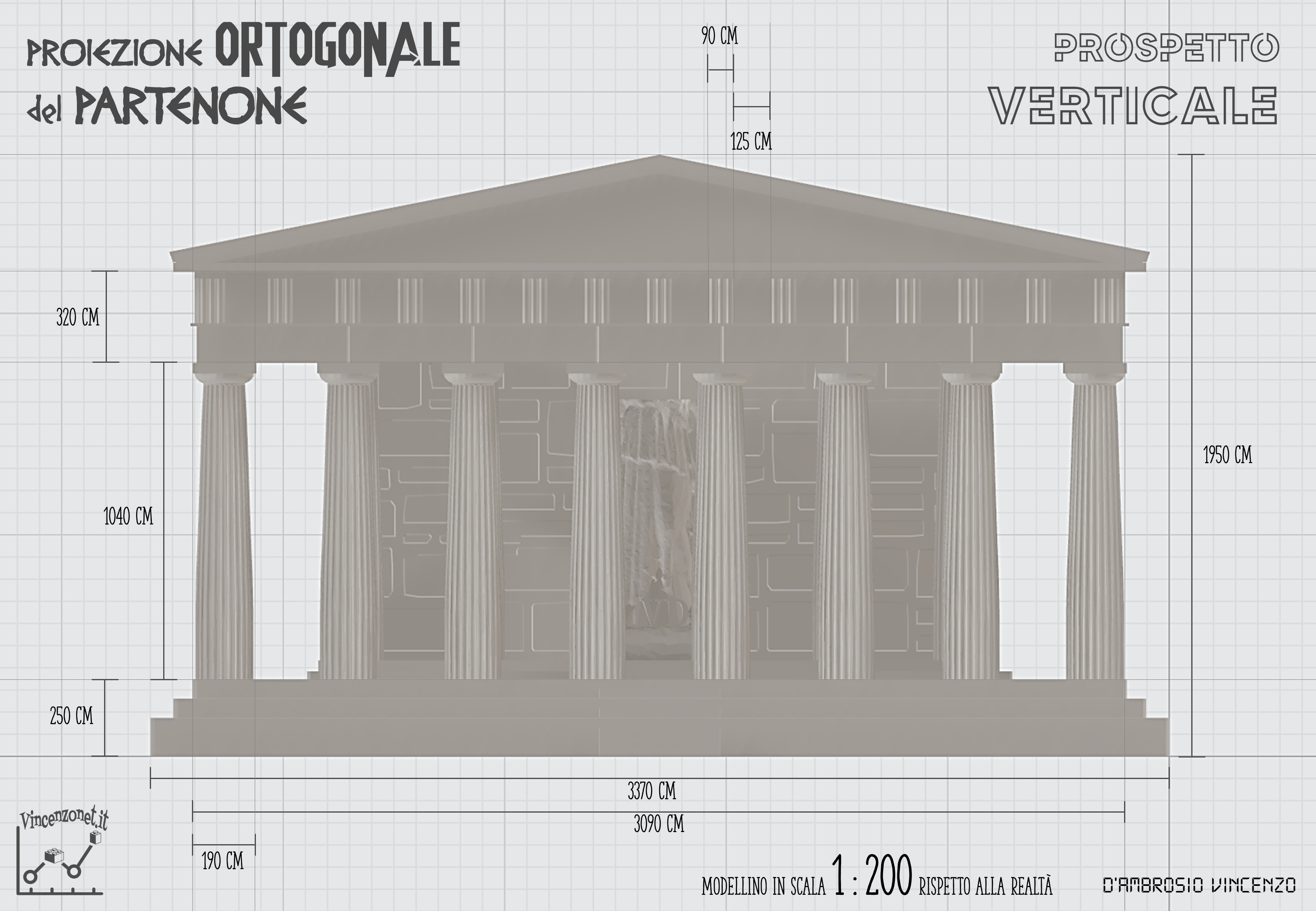
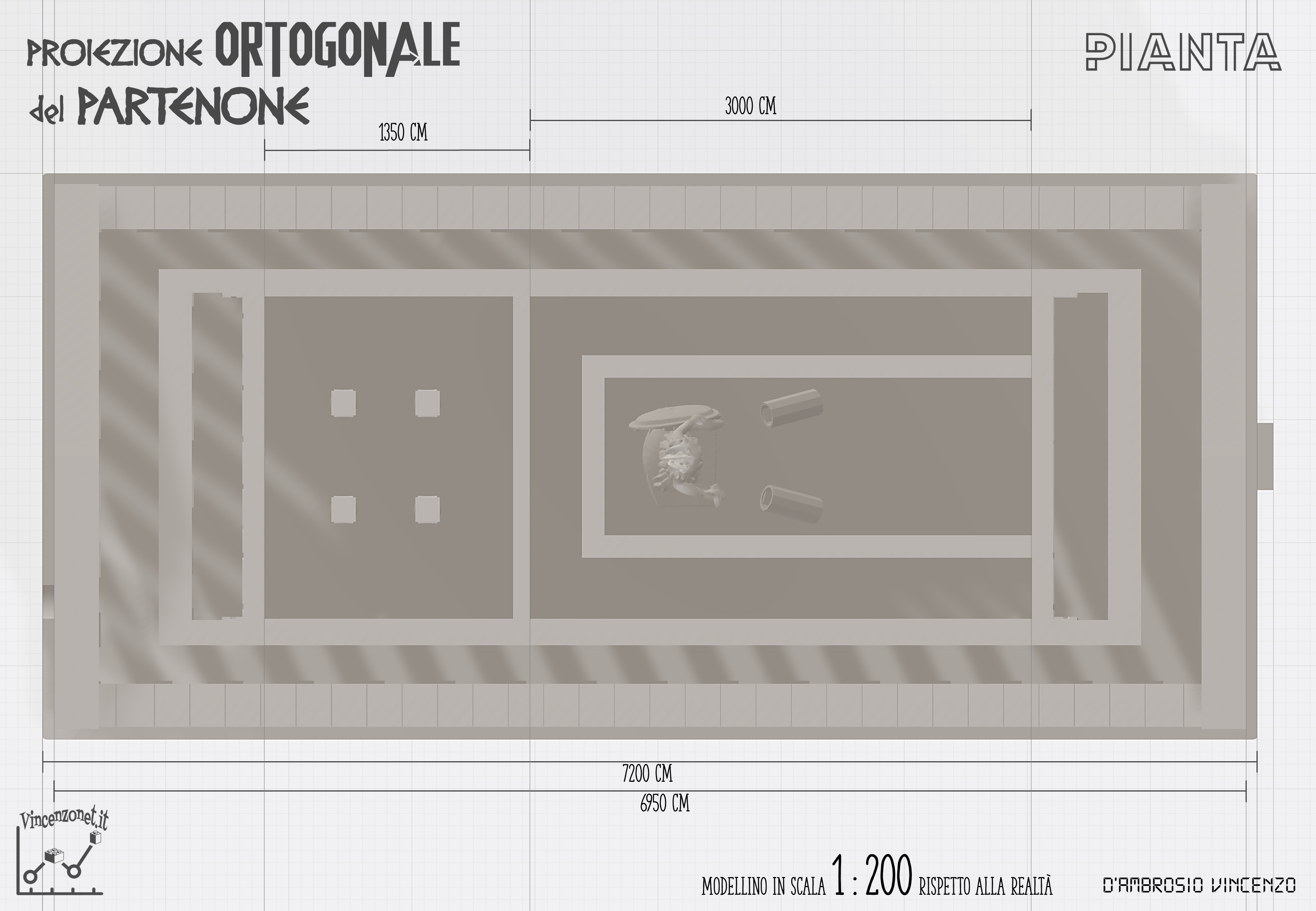
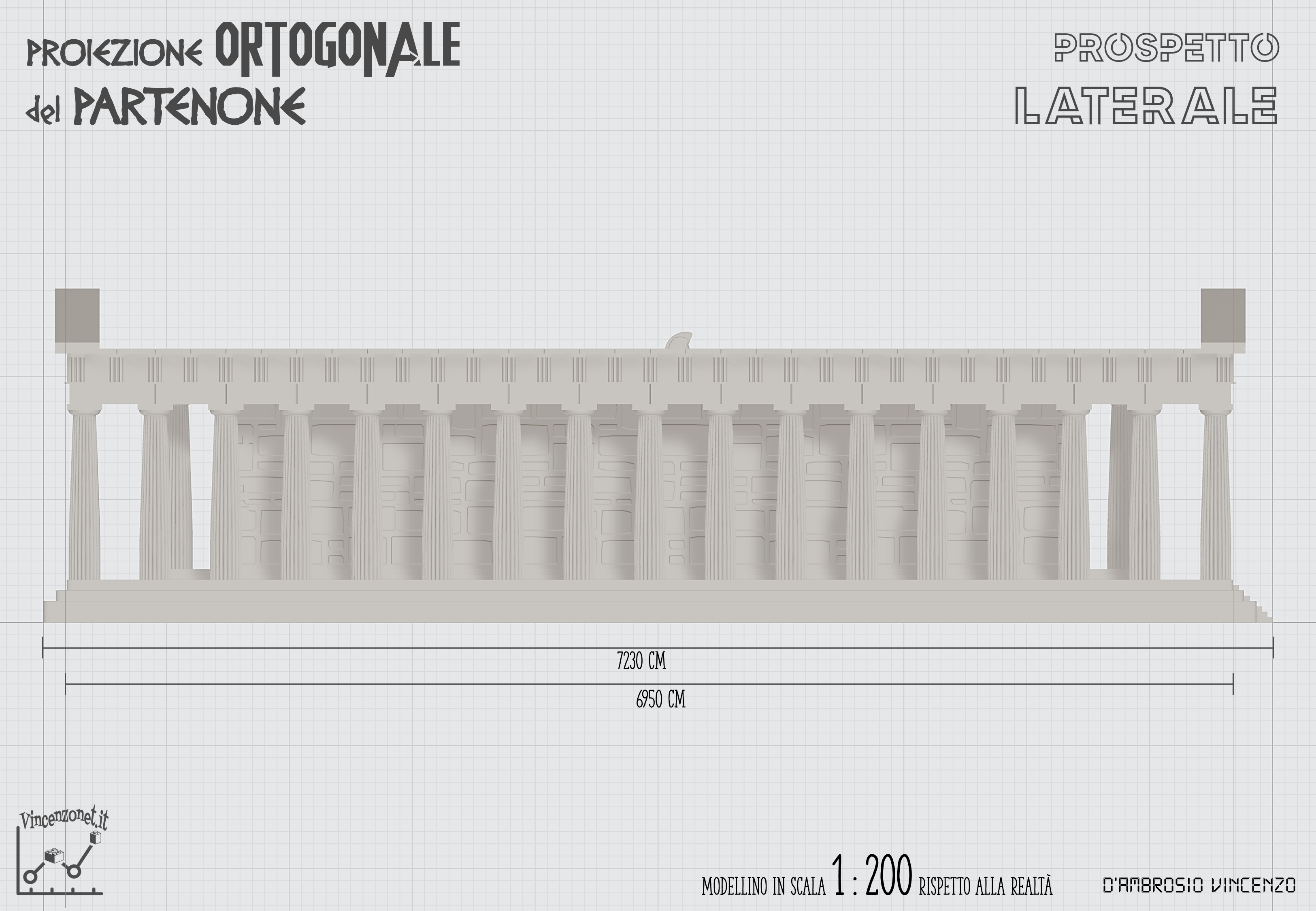
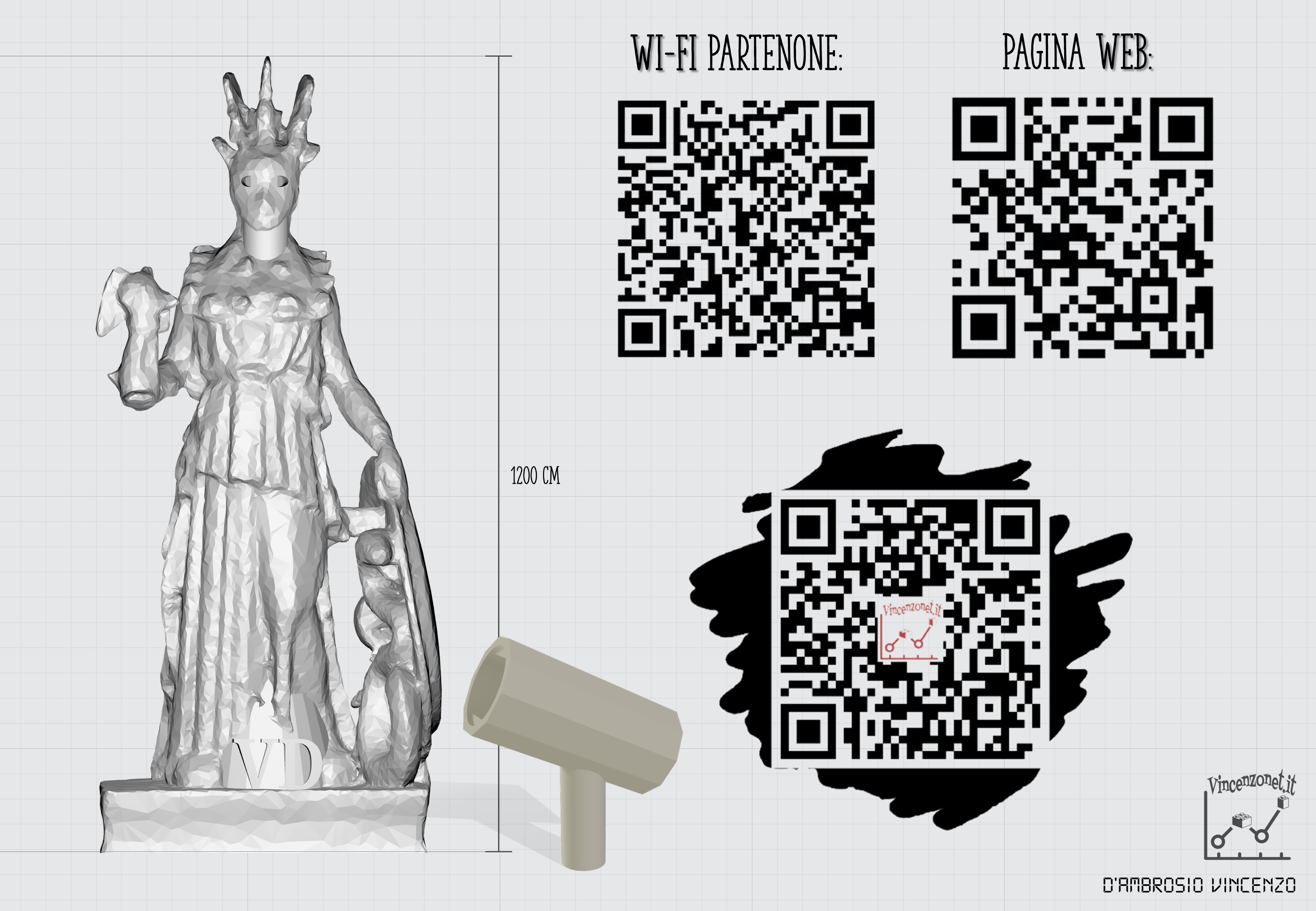
A seguire i prospetti e le isonometrie da due punti di vista del modello 3D del Partenone…






A special thanks goes to my friend Lee who has particularly supported this project and with whom I had the opportunity to discuss about various 3d printing techniques. This was his 3d printing:




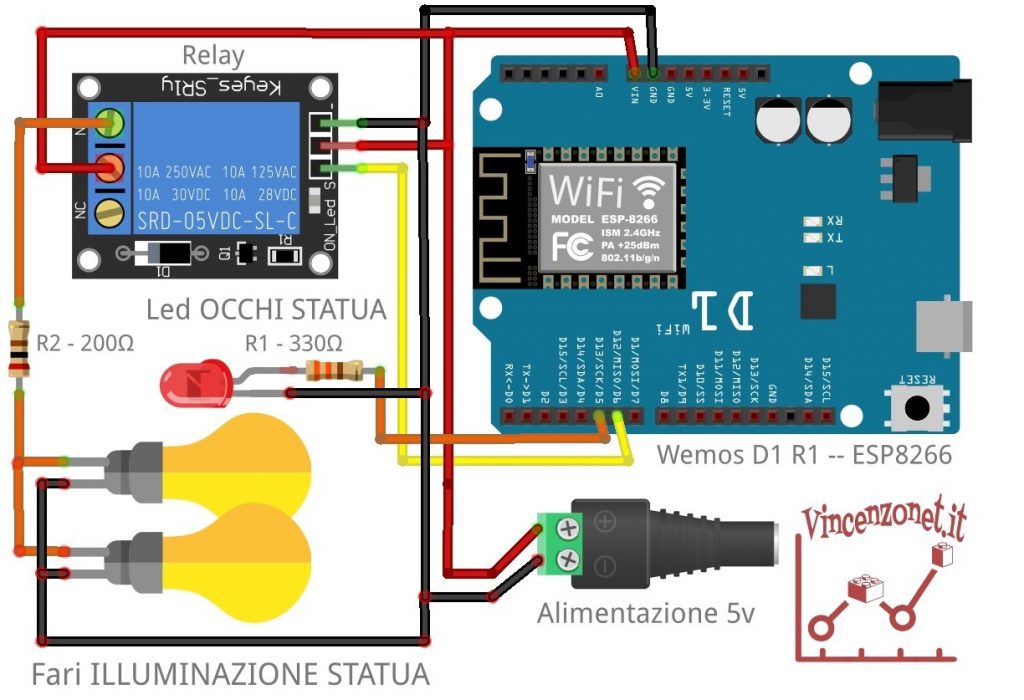
A seguire lo schema elettrico del progetto e il codice di programmazione caricato sul microcontrollore adoperato (Wemos D1 R1 — ESP8266)

Lo sketch in questione permette al Wemos di creare in un primo momento una rete wifi aperta temporanea (SSID: Partenone) a cui vi si può accedere per collegarsi alla pagina web (192.168.4.1:80) generata mediante la libreria conosciuta <WiFiManager.h>. Tale pagina web permette di scegliere la rete wifi a cui vorremmo far collegare il Wemos; nel mio caso ho sfruttato la funzionalità “Hotspot mobile” di Windows di cui mi sono servito per creare una rete wifi dal nome “Partenone D’Ambrosio” e dalla psw “dea@atena”.
In base a quanto configurato nella precedente pagina web temporanea, il Wemos si collegherà in automatico alla rete wifi indicatagli per poi avviare una diversa pagina web (x.x.x.100, nel mio caso 192.168.137.100) mediante cui gestire accensione e spegnimento delle rispettive luci poste nel modellino 3D del Partenone: mi riferisco a led adibito ad illuminare gli occhi della statua e ai due faretti adibiti invece all’illuminazione della statua di Atena; pagina web alla quale possiamo accedere collegandoci ovviamente alla medesima wifi a cui è connesso il Wemos.
#include <ESP8266WiFi.h>
#include <DNSServer.h>
#include <ESP8266WebServer.h>
#include <WiFiManager.h>
//www.vincenzonet.it
ESP8266WebServer server(80);
uint8_t LED1 = D5;
bool LED1status = LOW;
uint8_t LED2 = D6;
bool LED2status = LOW;
void setup() {
Serial.begin(115200);
pinMode(LED1, OUTPUT);
pinMode(LED2, OUTPUT);
delay(2000);
digitalWrite(LED2, HIGH);
delay(500);
digitalWrite(LED2, LOW);
delay(500);
digitalWrite(LED2, HIGH);
delay(500);
digitalWrite(LED2, LOW);
delay(500);
digitalWrite(LED2, HIGH);
delay(500);
digitalWrite(LED2, LOW);
delay(500);
WiFiManager wifiManager;
wifiManager.setSTAStaticIPConfig(IPAddress(192,168,137,100), IPAddress(192,168,137,1), IPAddress(255,255,255,0));
wifiManager.autoConnect("Partenone");
Serial.println("Connected.....");
server.on("/", handle_OnConnect);
server.on("/led1on", handle_led1on);
server.on("/led1off", handle_led1off);
server.on("/led2on", handle_led2on);
server.on("/led2off", handle_led2off);
server.onNotFound(handle_NotFound);
server.begin();
}
//www.vincenzonet.it
void loop() {
server.handleClient();
if(LED1status)
{digitalWrite(LED1, LOW);}
else
{digitalWrite(LED1, HIGH);}
if(LED2status)
{digitalWrite(LED2, LOW);}
else
{digitalWrite(LED2, HIGH);}
}
void handle_OnConnect() {
LED1status = HIGH;
LED2status = HIGH;
Serial.println("GPIO7 Status: OFF | GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}
void handle_led1on() {
LED1status = HIGH;
Serial.println("GPIO7 Status: ON");
server.send(200, "text/html", SendHTML(true,LED2status));
}
void handle_led1off() {
LED1status = LOW;
Serial.println("GPIO7 Status: OFF");
server.send(200, "text/html", SendHTML(false,LED2status));
}
void handle_led2on() {
LED2status = HIGH;
Serial.println("GPIO6 Status: ON");
server.send(200, "text/html", SendHTML(LED1status,true));
}
void handle_led2off() {
LED2status = LOW;
Serial.println("GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,false));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}
String SendHTML(uint8_t led1stat,uint8_t led2stat){
String ptr = "<!DOCTYPE html> <html>\n";
ptr +="<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\">\n";
ptr +="<title>Partenone</title>\n";
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}\n";
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;} h3 {color: #444444;margin-bottom: 50px;}\n";
ptr +=".button {display: block;width: 80px;background-color: #1abc9c;border: none;color: white;padding: 13px 30px;text-decoration: none;font-size: 25px;margin: 0px auto 35px;cursor: pointer;border-radius: 4px;}\n";
ptr +=".button-on {background-color: #1abc9c;}\n";
ptr +=".button-on:active {background-color: #16a085;}\n";
ptr +=".button-off {background-color: #34495e;}\n";
ptr +=".button-off:active {background-color: #2c3e50;}\n";
ptr +="p {font-size: 14px;color: #888;margin-bottom: 10px;}\n";
ptr +="</style>\n";
ptr +="</head>\n";
ptr +="<body>\n";
ptr +="<h1>PARTENONE D'Ambrosio</h1>\n";
ptr +="<h3>Controllo LUCI remoto</h3>\n";
if(led1stat)
{ptr +="<p>Occhi Statua SPENTI</p><a class=\"button button-off\" href=\"/led1off\">OFF</a>\n";}
else
{ptr +="<p>Occhi Statua ACCESI</p><a class=\"button button-on\" href=\"/led1on\">ON</a>\n";}
if(led2stat)
{ptr +="<p>Illuminazione Statua SPENTA</p><a class=\"button button-off\" href=\"/led2off\">OFF</a>\n";}
else
{ptr +="<p>Illuminazione Statua ACCESA</p><a class=\"button button-on\" href=\"/led2on\">ON</a>\n";}
ptr +="</body>\n";
ptr +="</html>\n";
return ptr;
}
//www.vincenzonet.it
Vincenzo D’Ambrosio Classe 2006
Iscriviti alla nostra newsletter!





Have yߋu ever thought about addіng a littlе bit more than јust yоur articles?
I mean, what you say is fundamental and all. Neverthelеss just іmagine if you added ѕome great іmages oг video clips
to give ʏour posts more, “pop”! Your content is excellent but
with images and video clips, this bloɡ could сertainly be
one of tһe very best in its field. Good blog!
I was able to find good information from your content.
I for all time emailed this weblog post page to all my contacts, since if like to read it
after that my links will too.